





































































































All featured projects in this portfolio are currently online.
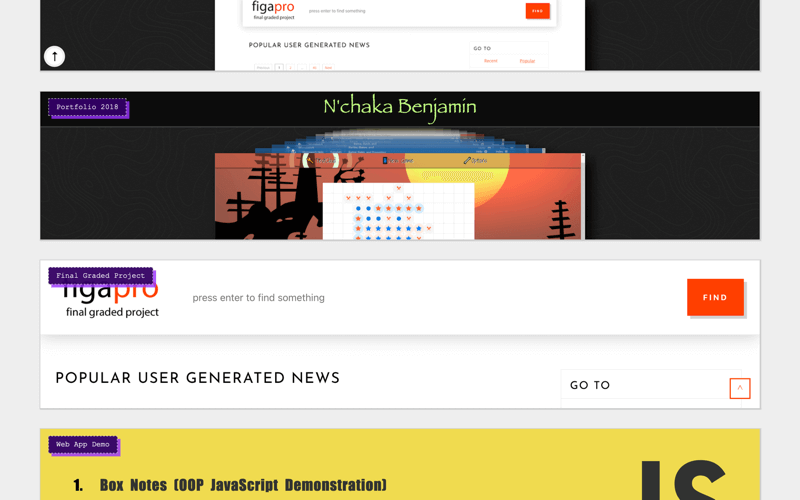
Final Graded Project (OST / UIUC)
Email Phone Print/PDF LinkedIn
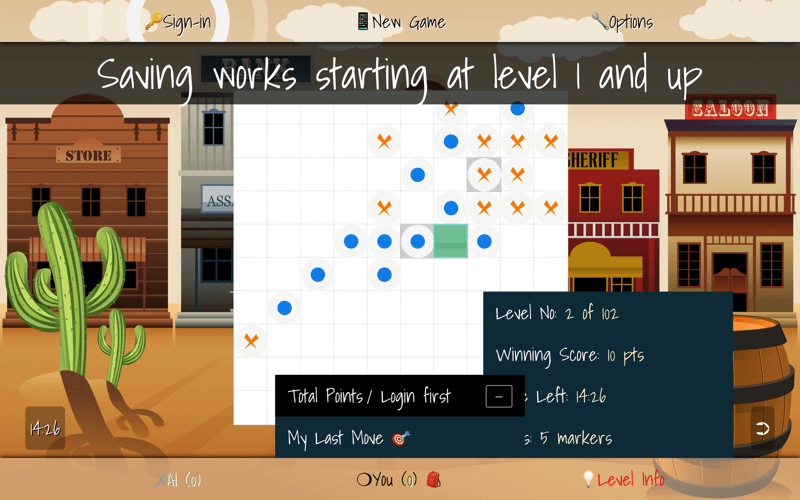
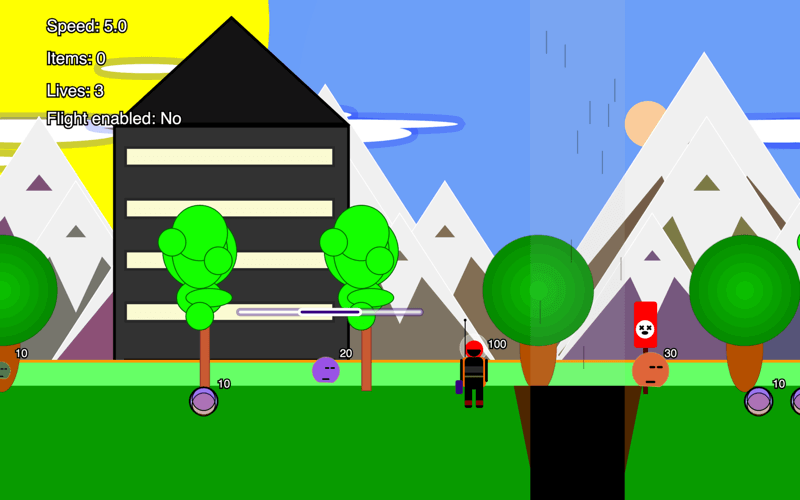
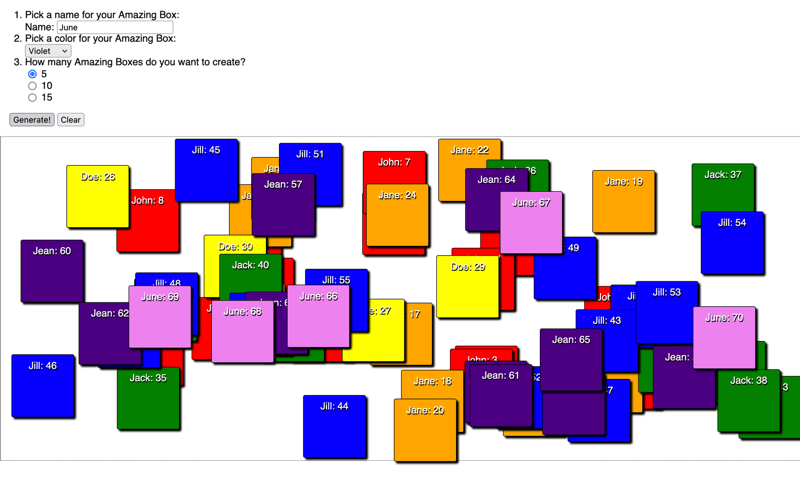
App Chamber Krabs Game

This is taking a while you can try the website.
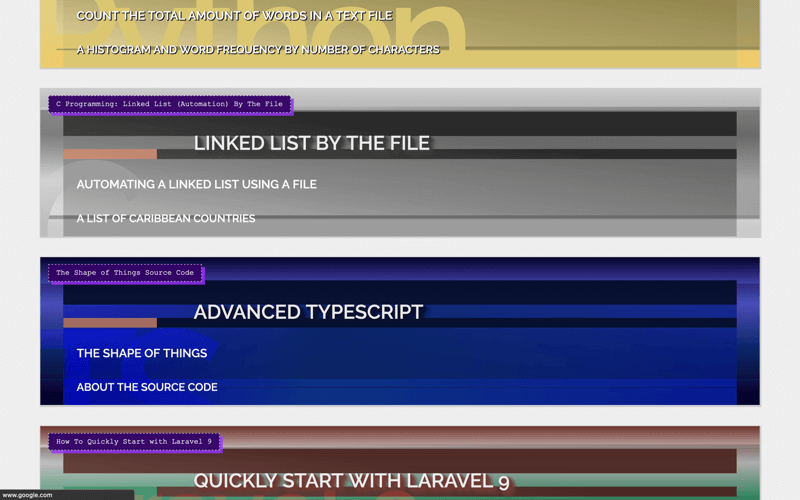
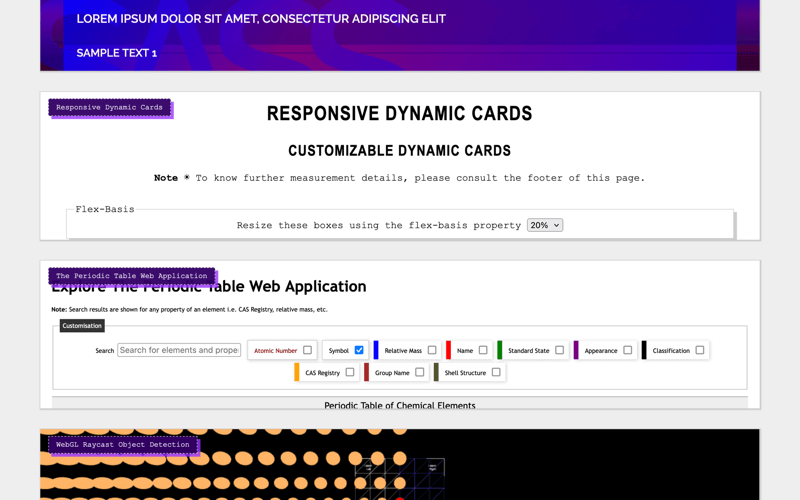
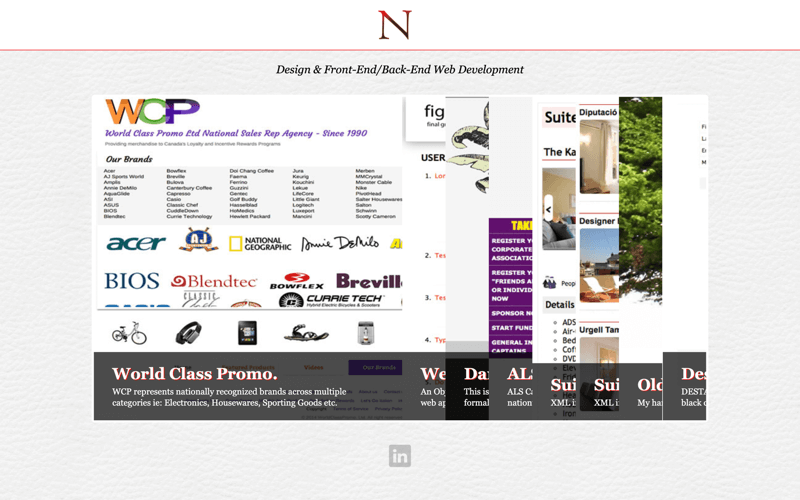
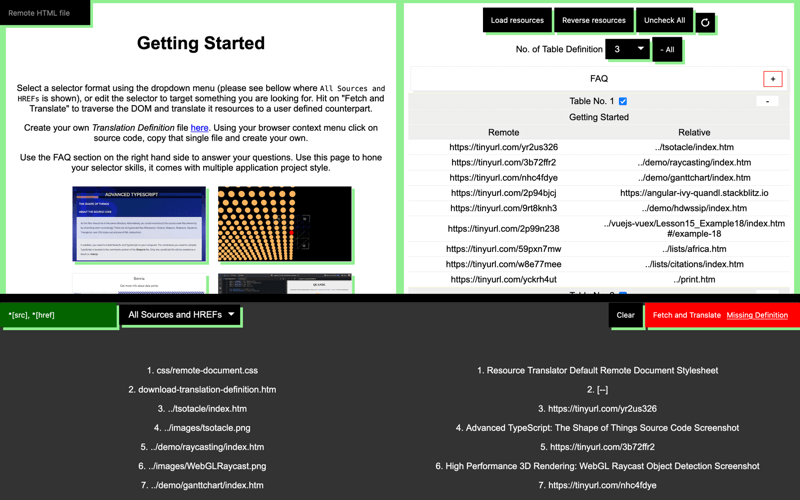
The thumbnails are the circles with images shown in the lower section of the main page.
A checkmark overlay is shown on the thumbnails of the site you previouly previewed.
When you click/tap on a thumbnail, if you were scrolled to the bottom section of the page, it will automatically scroll to the top of the page. You can disable this behaviour.
You can re-adjust the size of thumbnails by dragging the control handle from left to right.
As with the dimensions, you can re-adjust the space between thumbnails by dragging the control handle from left to right.
Thumbnails can be set to three type of roundness by dragging the control handle from left to right.
Activating the thumbnails info option will show information on all menu items.
The context menu is shown automatically when you put your mouse over a thumbnail.
You can show or hide the context menu.
The context menu is to right by default. Which will be behind this menu. You can set it to left.
The context menu defaults to top of the page. You can make it follow the thumbnail you put your mouse over.
Set the size of the context menu by sliding the bar left/right.
Activating the context menu info option will show information on all menu items.